웹에서 사용할 수있는 최고의 무료 온라인 마크 다운 편집기를 찾고 계십니까? 이 기사에서는 현재 사용 가능한 최상의 옵션을 직접 선택했습니다. 사용 편의성, 기능성 및 나중에 사용하기 위해 편집 한 파일을 저장하는 기능 등 세 가지 주요 영역에 중점을 두었습니다. 그리고 물론 모든 Markdown.
Markdown is a syntax designed specifically for easier web writing. In this post, you’ll find the best free online Markdown editors.
1. StackEdit
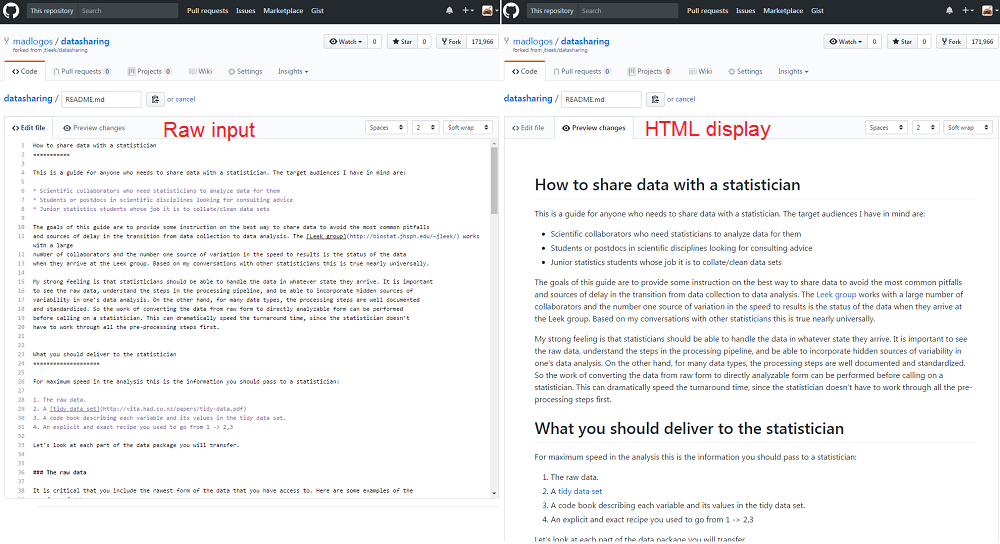
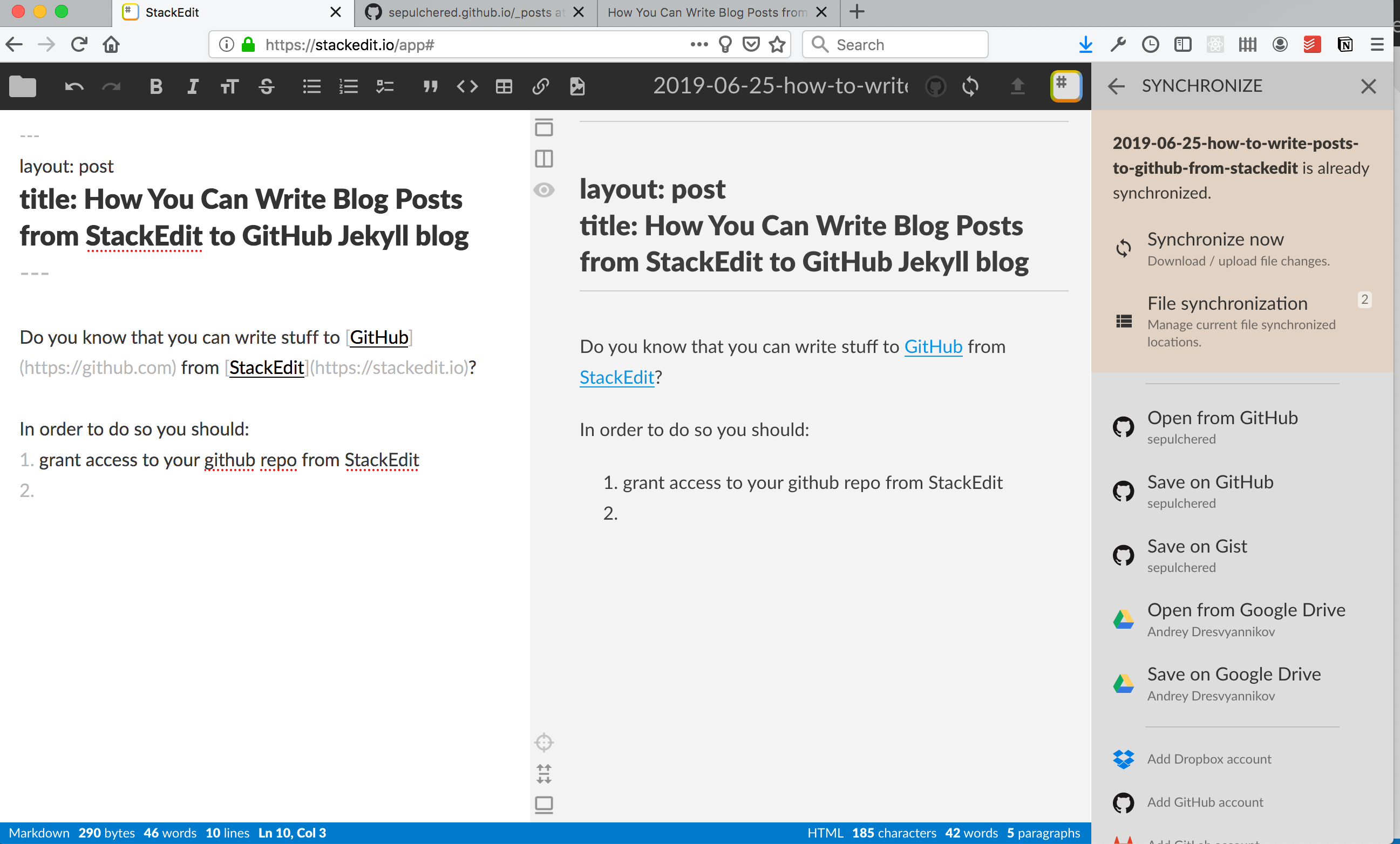
StackEdit is a free online Markdown editor loaded with useful features. It has a visual tool bar for formatting (bold, emphasis, lists, etc.). It can sync with cloud storage services like Dropbox and Google Drive, and import files from a URL or your computer’s hard drive. A nifty helper feature of this Markdown editor is it can convert HTML to Markdown.
- Full-featured, open-source markdown editor based on pagedown, the markdown library used by stack overflow and the other stack exchange sites.
- Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Jobs Programming & related technical career opportunities.
2. Dillinger
Dillinger has a clean user interface that will help you compose Markdown text easier. This online Markdown editor links up with four web services: Dropbox, Google Drive, One Drive, and even GitHub. You can export your text to HTML, styled HTML, Markdown (.md), and PDF. It has a “distraction-free” mode which hides everything except your Markdown text so you can focus on writing.
3. Markable
Markable is a basic online Markdown editor. All it has (unless you create an account on their site to access more features) is the ability to preview your Markdown-formatted text and an option to download your work as either an HTML or Markdown (.md) file.
4. Online Markdown Editor
This barebones web-based Markdown editor gives you a live visual preview of your Markdown text as well as its HTML-markup equivalent.
5. Markdown Journal
Markdown Journal is a very simple online text editor that syncs with Dropbox. To be able to use it, you will have to give it access to its own Dropbox folder.
6. Dingus
Dingus is a relatively old and extremely simple Markdown online editor. What makes this tool special is it’s by Daring Fireball (John Gruber), the creator of Markdown. Don’t quote me on this because I’m not sure, but this might very well be the first online Markdown editor.
7. Markdown-Editor
Markdown-Editor is a minimalist Markdown editor that can also handle the GitHub Flavored Markdown (GFM) variant. It syncs with Google Drive.
8. (GitHub-Flavored) Markdown Editor
This is another option if you want to compose GitHub Flavored Markdown. It doesn’t have cloud storage syncing capabilities, but it has a visual preview pane so you can see the results of your Markdown formatting.
9. Writebox
Writebox is a distraction-free text editor that supports Markdown. When you start writing, it hides everything except your text. This online text editor can sync with Dropbox and Google Drive, has a few keyboard shortcuts, and allows you to download your text in HTML or .txt format.
10. wri.pe
wri.pe is a simple web-based notepad that supports Markdown. You can back up your notes in Dropbox or Evernote.
Conclusion
There are a lot of free online Markdown editors out there. However, two of them truly stood out to me: StackEdit and Dillinger. Both of these online Markdown editors have the features needed for practical writing, and that’s why they get my vote.
If you work on a lot of GitHub projects, Markdown-Editor and (GitHub-Flavored) Markdown Editor can make writing your docs and README.md a bit easier.
Markdown Learning Resources
Markdown is an excellent syntax for Web writers. It’s simple, intuitive, not cumbersome like HTML, and designed specifically for composing text that will eventually find its way on the Web.
Check out these resources if you would like to learn Markdown:
Related Content
Hey! I'm your first Markdown document in StackEdit[1]. Don't delete me, I'm very helpful! I can be recovered anyway in the Utils tab of the Settings dialog.
Documents
StackEdit stores your documents in your browser, which means all your documents are automatically saved locally and are accessible offline!
Note:
- StackEdit is accessible offline after the application has been loaded for the first time.
- Your local documents are not shared between different browsers or computers.
- Clearing your browser's data may delete all your local documents! Make sure your documents are synchronized with Google Drive or Dropbox (check out the Synchronization section).
Create a document
The document panel is accessible using the button in the navigation bar. You can create a new document by clicking New document in the document panel.
Switch to another document
All your local documents are listed in the document panel. You can switch from one to another by clicking a document in the list or you can toggle documents using Ctrl+[ and Ctrl+].
Rename a document
You can rename the current document by clicking the document title in the navigation bar.
Delete a document
You can delete the current document by clicking Delete document in the document panel.
Export a document
You can save the current document to a file by clicking Export to disk from the menu panel.
Tip: Check out the Publish a document section for a description of the different output formats.
Synchronization
StackEdit can be combined with Google Drive and Dropbox to have your documents saved in the Cloud. The synchronization mechanism takes care of uploading your modifications or downloading the latest version of your documents.
Note:
- Full access to Google Drive or Dropbox is required to be able to import any document in StackEdit. Permission restrictions can be configured in the settings.
- Imported documents are downloaded in your browser and are not transmitted to a server.
- If you experience problems saving your documents on Google Drive, check and optionally disable browser extensions, such as Disconnect.
Open a document
You can open a document from Google Drive or the Dropbox by opening the Synchronize sub-menu and by clicking Open from.... Once opened, any modification in your document will be automatically synchronized with the file in your Google Drive / Dropbox account.
Save a document
You can save any document by opening the Synchronize sub-menu and by clicking Save on.... Even if your document is already synchronized with Google Drive or Dropbox, you can export it to a another location. StackEdit can synchronize one document with multiple locations and accounts.
Synchronize a document
Once your document is linked to a Google Drive or a Dropbox file, StackEdit will periodically (every 3 minutes) synchronize it by downloading/uploading any modification. A merge will be performed if necessary and conflicts will be detected.
If you just have modified your document and you want to force the synchronization, click the button in the navigation bar.
Note: The button is disabled when you have no document to synchronize.
Manage document synchronization
Since one document can be synchronized with multiple locations, you can list and manage synchronized locations by clicking Manage synchronization in the Synchronize sub-menu. This will let you remove synchronization locations that are associated to your document.
Note: If you delete the file from Google Drive or from Dropbox, the document will no longer be synchronized with that location.
Publication
Once you are happy with your document, you can publish it on different websites directly from StackEdit. As for now, StackEdit can publish on Blogger, Dropbox, Gist, GitHub, Google Drive, Tumblr, WordPress and on any SSH server.
Publish a document
You can publish your document by opening the Publish sub-menu and by choosing a website. In the dialog box, you can choose the publication format:
- Markdown, to publish the Markdown text on a website that can interpret it (GitHub for instance),
- HTML, to publish the document converted into HTML (on a blog for example),
- Template, to have a full control of the output.
Note: The default template is a simple webpage wrapping your document in HTML format. You can customize it in the Advanced tab of the Settings dialog.
Update a publication
After publishing, StackEdit will keep your document linked to that publication which makes it easy for you to update it. Once you have modified your document and you want to update your publication, click on the button in the navigation bar.
Note: The button is disabled when your document has not been published yet.
Manage document publication
Since one document can be published on multiple locations, you can list and manage publish locations by clicking Manage publication in the menu panel. This will let you remove publication locations that are associated to your document.
Note: If the file has been removed from the website or the blog, the document will no longer be published on that location.
Markdown Extra
StackEdit supports Markdown Extra, which extends Markdown syntax with some nice features.
Tip: You can disable any Markdown Extra feature in the Extensions tab of the Settings dialog.
Note: You can find more information about Markdown syntax here and Markdown Extra extension here.
Tables
Markdown Extra has a special syntax for tables:
| Item | Value |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
You can specify column alignment with one or two colons:
| Item | Value | Qty |
|---|---|---|
| Computer | $1600 | 5 |
| Phone | $12 | 12 |
| Pipe | $1 | 234 |
Definition Lists
Markdown Extra has a special syntax for definition lists too:
Term 1
Term 2
: Definition A
: Definition B
Term 3
: Definition C
: Definition D
Stackedit Github Wiki
Fenced code blocks
GitHub's fenced code blocks are also supported with Highlight.js syntax highlighting:
Stackedit Github
Tip: To use Prettify instead of Highlight.js, just configure the Markdown Extra extension in the Settings dialog.

Note: You can find more information:
- about Prettify syntax highlighting here,
- about Highlight.js syntax highlighting here.
Footnotes
You can create footnotes like this[2].

SmartyPants
SmartyPants converts ASCII punctuation characters into 'smart' typographic punctuation HTML entities. For example:
| ASCII | HTML | |
|---|---|---|
| Single backticks | 'Isn't this fun?' | 'Isn't this fun?' |
| Quotes | 'Isn't this fun?' | 'Isn't this fun?' |
| Dashes | -- is en-dash, --- is em-dash | -- is en-dash, --- is em-dash |
Table of contents
You can insert a table of contents using the marker [TOC]:
[TOC]
MathJax
You can render LaTeX mathematical expressions using MathJax, as on math.stackexchange.com:
The Gamma function satisfying (Gamma(n) = (n-1)!quadforall ninmathbb N) is via the Euler integral
$$
Gamma(z) = int_0^infty t^{z-1}e^{-t}dt,.
$$
Tip: To make sure mathematical expressions are rendered properly on your website, include MathJax into your template:
Note: You can find more information about LaTeX mathematical expressions here.
UML diagrams
You can also render sequence diagrams like this:
And flow charts like this:
Note: You can find more information:
- about Sequence diagrams syntax here,
- about Flow charts syntax here.
Support StackEdit
StackEdit is a full-featured, open-source Markdown editor based on PageDown, the Markdown library used by Stack Overflow and the other Stack Exchange sites. ↩︎
Here is the text of the footnote. ↩︎
