2. maWatermarker usage
- maWatermarker can be used as a light weight picture viewer, with slideshow functionality.
- Basic image manipulation, such as: rotate left/right; flip horizontal/vertical
- Save picture in browser as JPEG, PNG, TIFF, PDF, JP2, BMP & GIF

Welcome to the Black Friday Sale 2021. MaWatermarker Discount. maWatermarker is an extended and still easy to use watermark application. But maWatermarker is even more than this, it also gives you the opportunity to make beautiful, subtle photo effects! General functionality: Watermark pictures with text (multi line) or images, one by one or in batch mode.
- Store your settings in presets for later use
- Simulation mode: life simulation of your properties adjustments
2.a. How to access the included pattern images
1. Open maWatermarker
2. Go to the application 'Preferences'

3. Choose a your library location, where maWatermarker2 will store the patterns. Parallels desktop 15 pro mac. Can also be on iCloud.
4. Close the Preferences panel
5. Click the 'image' tab
6. Select 'Pattern' on the popup button under the 'Choose image' button
7. Click 'Choose image': you can now select one of the 30+ patterns !
Take a look!
Import pattern images.
(!)For maWatermarker upgraders: just select the chosen library folder again to ensure you have the latest pattern versions!
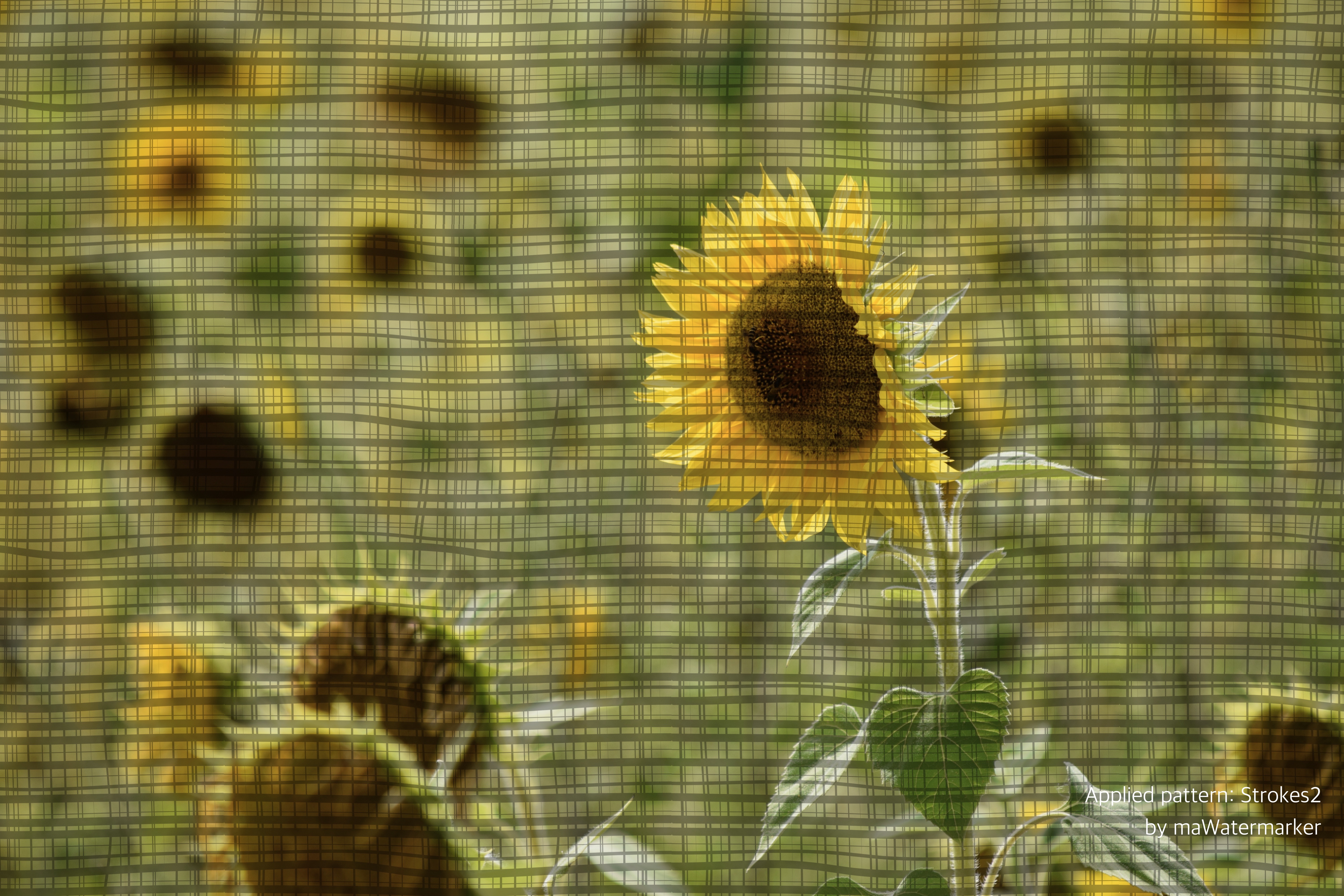
2.b. What can you do with included pattern images
If you make use of the pattern images, you can play with the 'Render' method in the 'Opacity' tab, for example: 'darker', 'lighter'.. etc
and/or with with a 'Filter type' in the 'Filter' tab.
Mawatermarker
If you want to repeat the image on the whole surface of the photo, do not forget to check the checkbox: 'Pattern'(!)
Pattern images can be used to protect and cover the whole surface of your photo with a - possibly subtle transparant - structure.
Pattern images can also be used to prepare your picture as a background image, for whatever purpose.
Some examples:
Mawatermarker
2.c. More and more integrated with our other applications
You can share easily watermarks and patterns between maWatermarker and maGalleryCreator.
Integration of c-actions, exported from maFileRenamer and imported in maWatermarker.
Go to the application 'Preferences..' -> 'Choose library location'
maWatermarker will check if there already exist a 'MoonApp_SupportFiles' folder on that location. Osx zip file.
If not: maWatermarker will create this structure.
If it is: maWatermarker will use this structure to store and access watermarks, patterns and c-actions.
If you have multiple workstations, the best way is to go for a cloud storage solution, for example: iCloud®.
As long as it is accessible from Apple's Finder®, it will be accessible for maWatermarker, maGalleryCreator, maFileRenamer,..
2.d. Did you know?
You can apply a pattern for example in combination with the filter: 'Negative'.
This changes your black pattern to a white pattern, which can create a different effect.
Some examples of what you can do with the 'Vintage1' pattern:
Render: Darker
Render: Lighter + Filter: Negative
Render: Darker + Filter: Dots/45 degrees
2. maGalleryCreator, the basics:
The GUI:
1.The workflow
The Workflow
Watermark Download
- Step 1: Choose a template = 'Model'
- Step 2: Choose the destination, where you like to store the photo gallery files
- Step 3: Choose your photos
- Step 4: Build! Try and justify, until you are satisfied about the result

2.The template preview
Template preview
The template preview is a static visualisation of the template properties.
If you like to see your modifications, you need to apply the 'Build!' button and a the resulting page will be shown in your default browser.
A good practice is select just a couple of pictures to simulate your modifications.
This can be done easily: unselect the 'Publish' checkbox in your photos list.
3.The template properties
Template properties
The best way to start: selecting a 'Model' and 'Build!'
now you can play with the properties of that template and see what's happening.
Enjoy!
4.The photo selection
Photo selection
Choose your photos, they will be loaded in the photo list at the right sight of the application.
What you'll see is a preview of the photo, the photo name (where you can sort on: A-z; Z-A) and the 'Exif User Comment' if available in the picture.
The 'Exif User Comment' is very interesting one!
This field can be edited! You can add individual comment to the picture: type your text and 'tab' outside the field so your comment will be available if you like in the photo gallery/Lightbox.
Under the 'Exif User Comment' text field you will find 2 checkboxes: 'Highlight' and 'Publish'.
- Highlight: is only applicable on a 'Responsive Grid' template!
You can use it to show the photo bigger in the photo gallery. - Publish: when checked, it will be shown in the photo gallery, when you uncheck the photo will not be loaded in the photo gallery.
5.Integration with maWatermarker
This integration makes it easy to share watermarks and patterns between maWatermarker and maGalleryCreator.
If you have multiple workstations, the best way is to go for a cloud storage solution, for example: iCloud®.
As long as it is accessible from Apple's Finder®, it will be accessible for maWatermarker, maGalleryCreator, maFileRenamer,..
- Go to the application 'Preferences' and 'Choose Library location', if you already configured this in maWatermarker 2, you select the same location.
- Back to the main application window, under each 'Photos' tab you'll find the properties to 'Set background pattern image'.
- Next to the 'Choose' button you'll find a drop down menu with the choices:
- 'default': the default Finder location (last directory you selected)
- 'watermarks': the shared watermarks folder
- 'patterns': the shared patterns folder
- Select one of the above options and click the 'Choose' button, you'll thumble directly into the right location and you can load the image you want
 Import'.
Import'.
6.The result
The resulting photo gallery or slideshow will be stored in a very structured way.
You can pick up the entire folder and upload it to your own website, as long as you do not change the relative location of the html files, the gallery or slideshow should work without any problem.
Of course if you relocate the html files you have to change all the file paths that refere to images, css or lightbox script paths within the html file as well. But this is normal behaviour of html.
7.TIP
If you have to make a photo gallery of hundreds of photos, just load 10 - 20 photos and play with the settings and rebuild. Once you are satisfied about the result, load all the photos you need and build.
3. For the more advanced users:
You can fine tune the creation of the gallery or slideshow by adjusting some properties, such as:
font size, font type, image size, colors, shown meta data etc..
Of course advanced users can modify the created html and css files at their needs and can use maGalleryCreator as a first step in creating web galleries or slide shows.
